Figma Wants Designers to Collaborate Google-Docs Style
Screens were different a decade ago; thicker, wider, tethered to walls. There were screens in our pockets back then as well, though they weren’t yet as hungry for eyes.
Today’s screens are far more advanced than the ones from 2007, but many of the tools graphic designers use to fill them with digital interfaces haven’t changed much. In fact, a lot of designers still use Photoshop—the industry standard since before the iPhone days—to design the look of your Slack notifications and the layout of your Instagram feed.
In the past few years, a crop of nimble newcomers has emerged to woo graphic designers away from Adobe’s brawny graphics editor. The most popular is a tool called Sketch, which offers many of Photoshop’s features but is easier to use and specifically made for interface designers. Competition has become so fierce that Adobe last year released a beta version of its own purpose-built interface-design tool, the straightforwardly named Adobe Experience Design CC (aka Adobe XD).
This is all a little inside-baseball and maybe a little boring, I’ll admit. But consider that these tools are actually locked in a battle for the loyalties of designers at today’s most powerful companies—designers who will use the winning app to develop digital products for years to come.
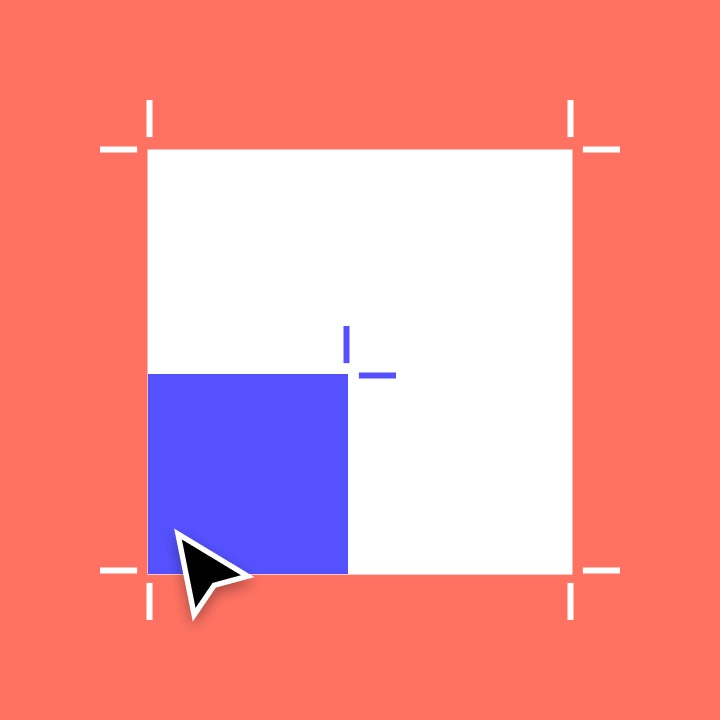
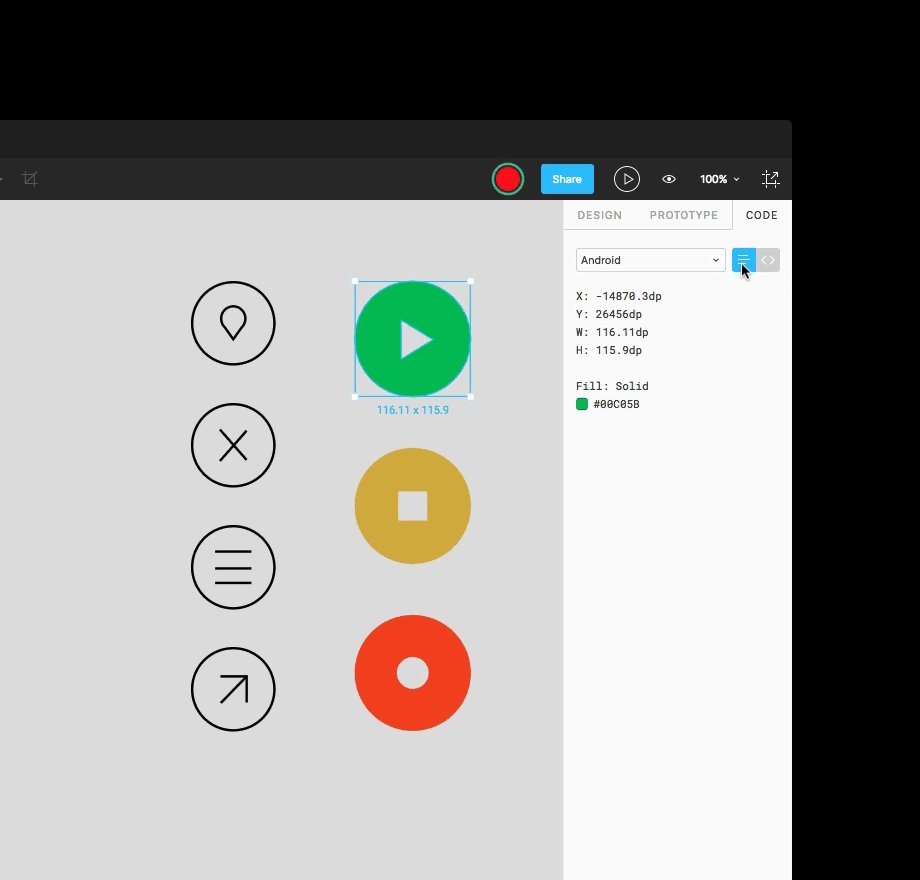
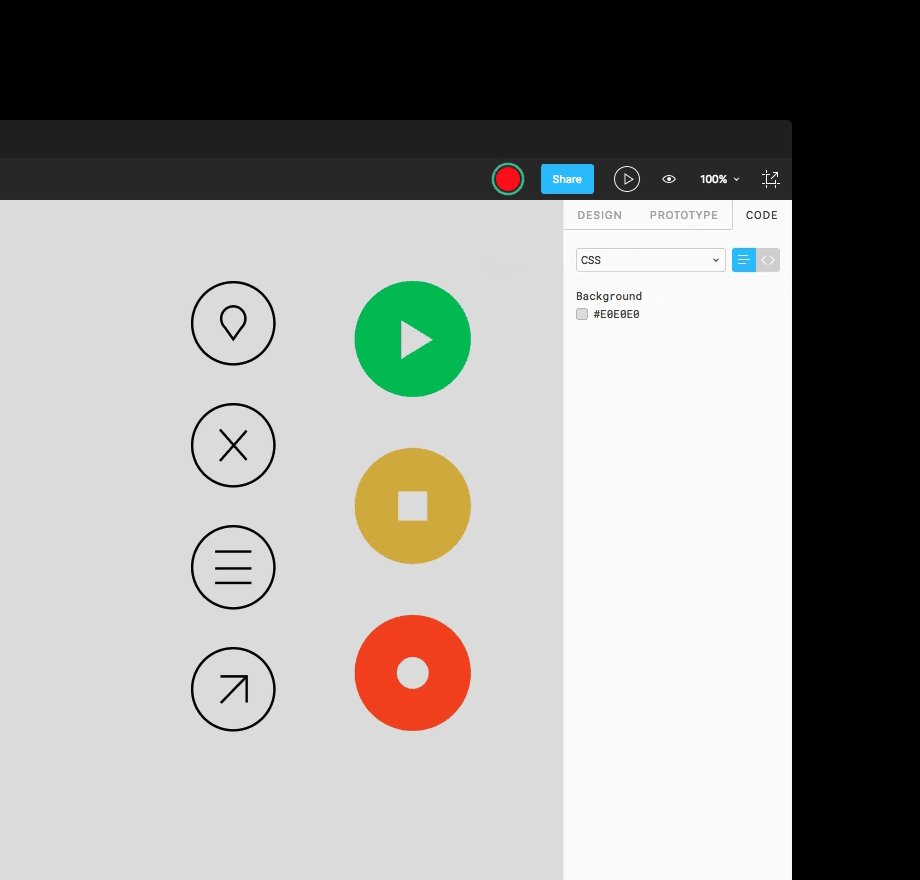
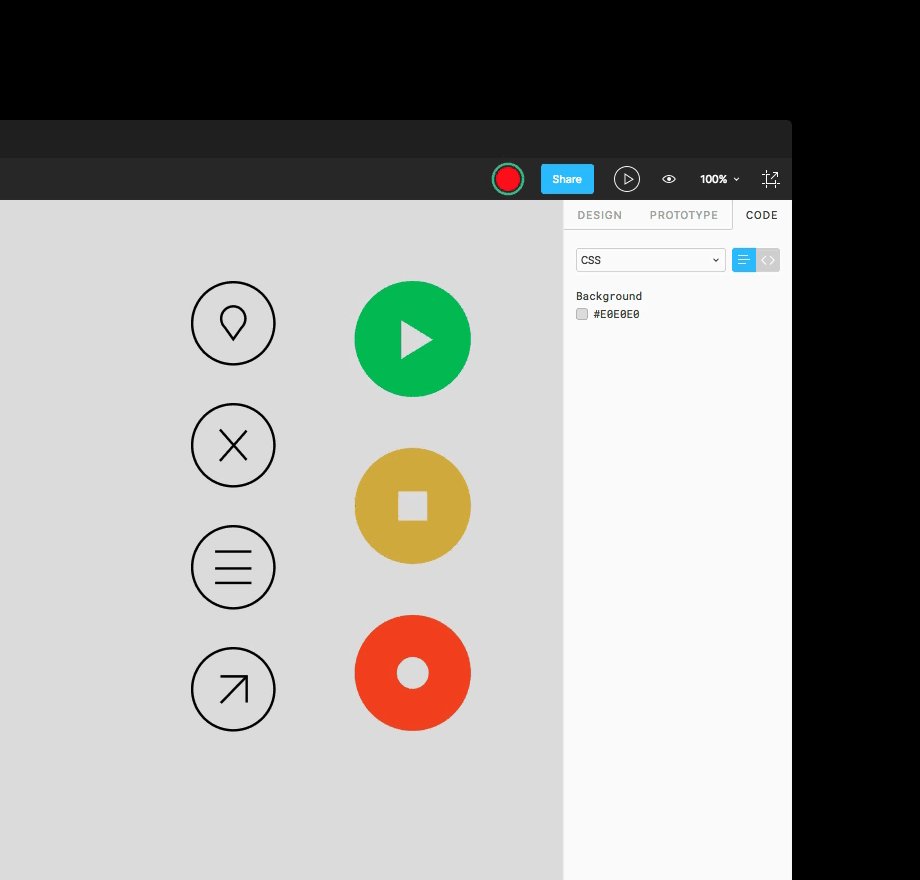
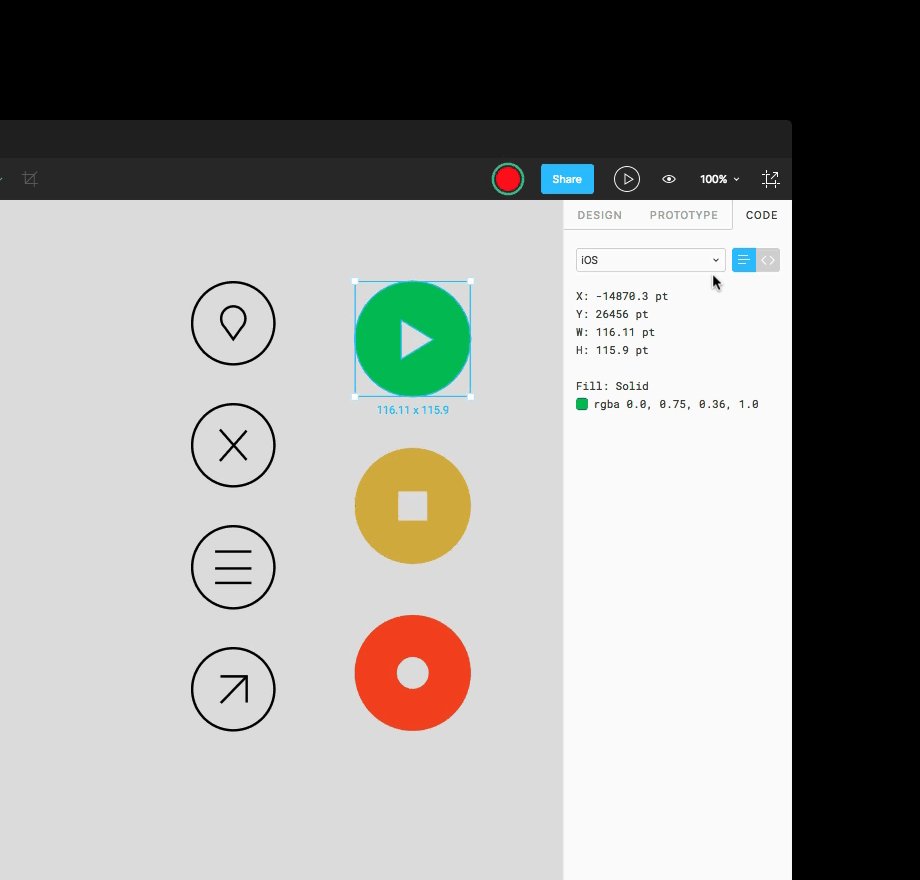
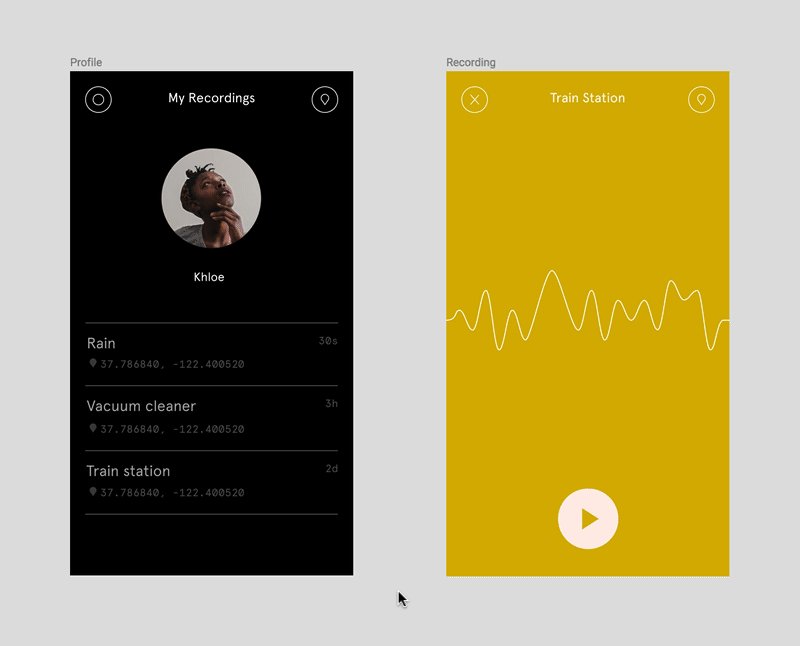
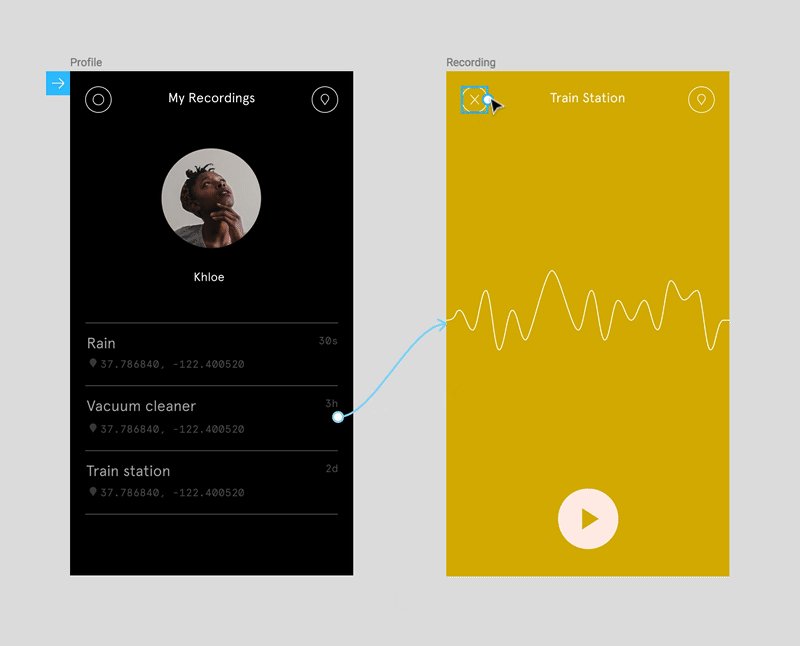
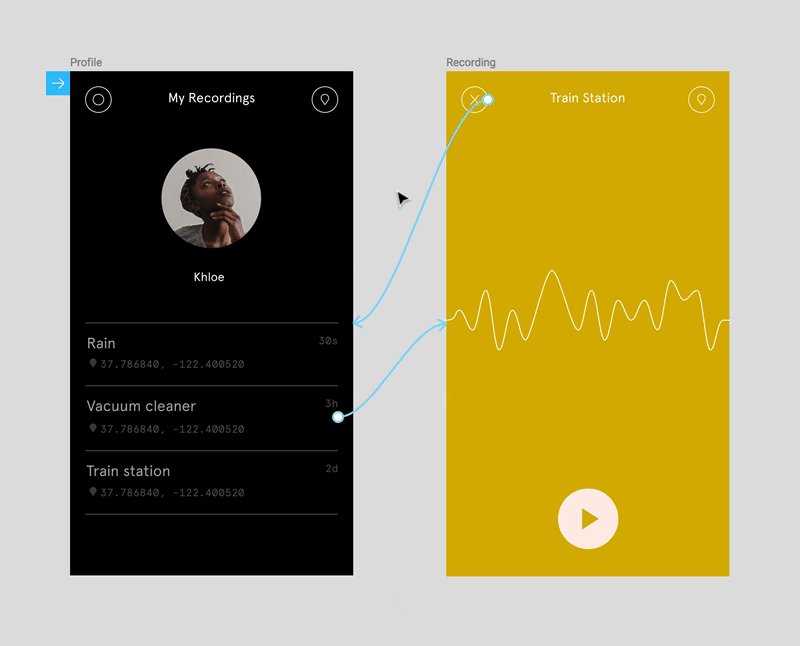
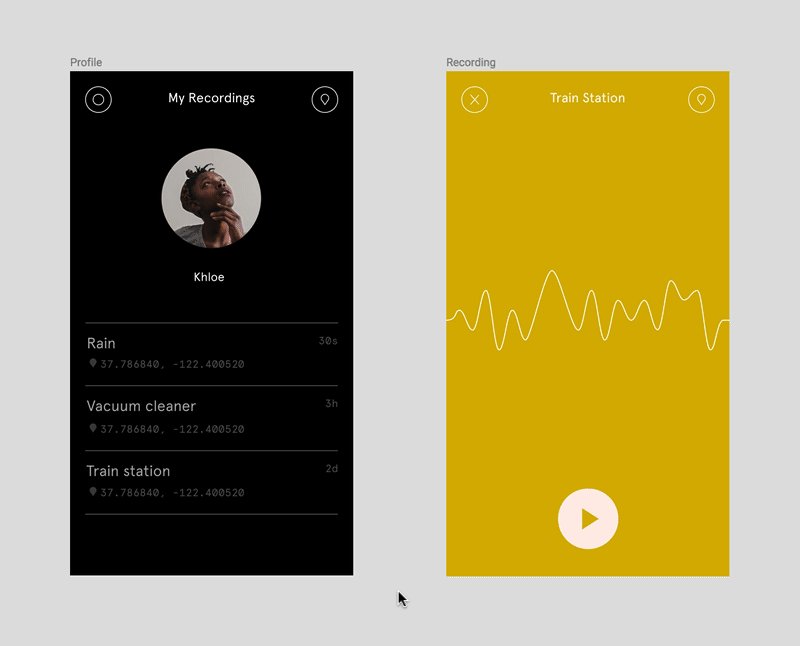
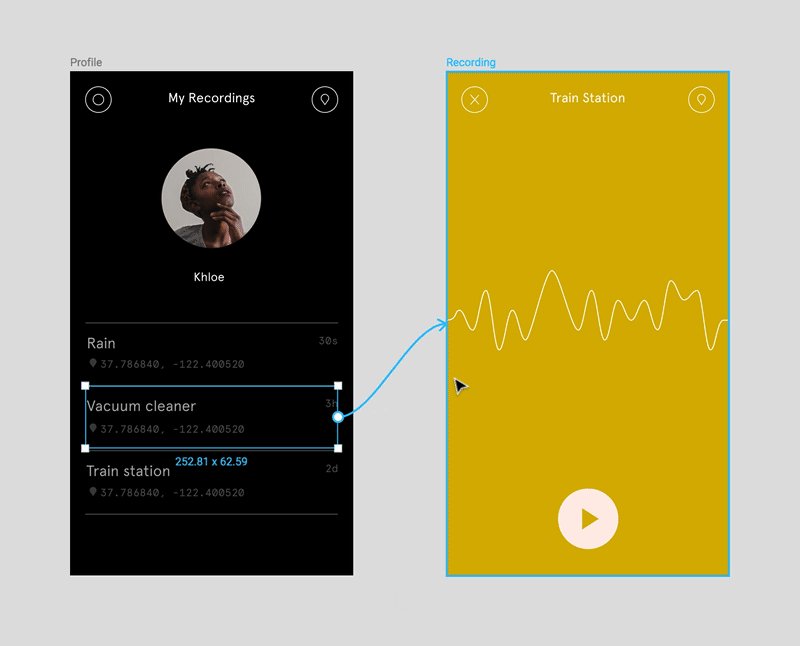
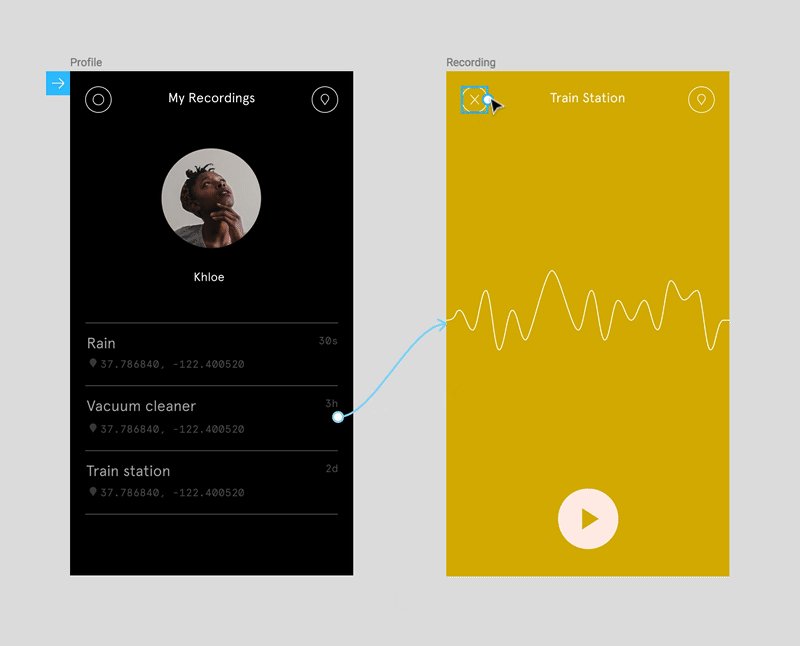
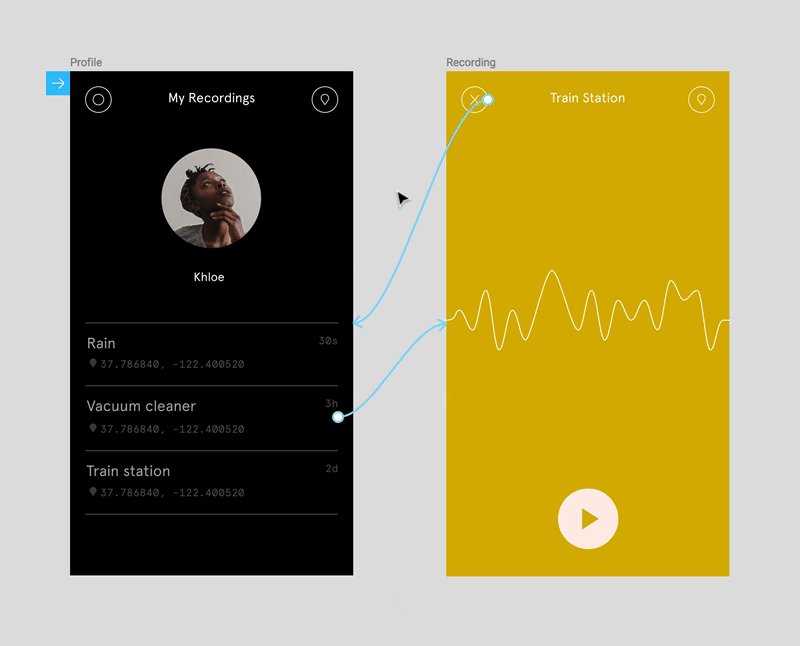
Today, that melee gets more interesting as an interface design tool called Figma takes a significant step toward the center of the ring. The browser-based tool helps designers make digital products as a group, letting multiple people collaborate in real time as they draw, drag, and edit elements on the screen. Figma technically launched last September, and since then, has made paying clients out of big fish like Microsoft, Uber, and Slack. But today, the startup unveiled two key features that should give Sketch and Adobe pause—and will likely earn it a few more companies for its trophy wall.
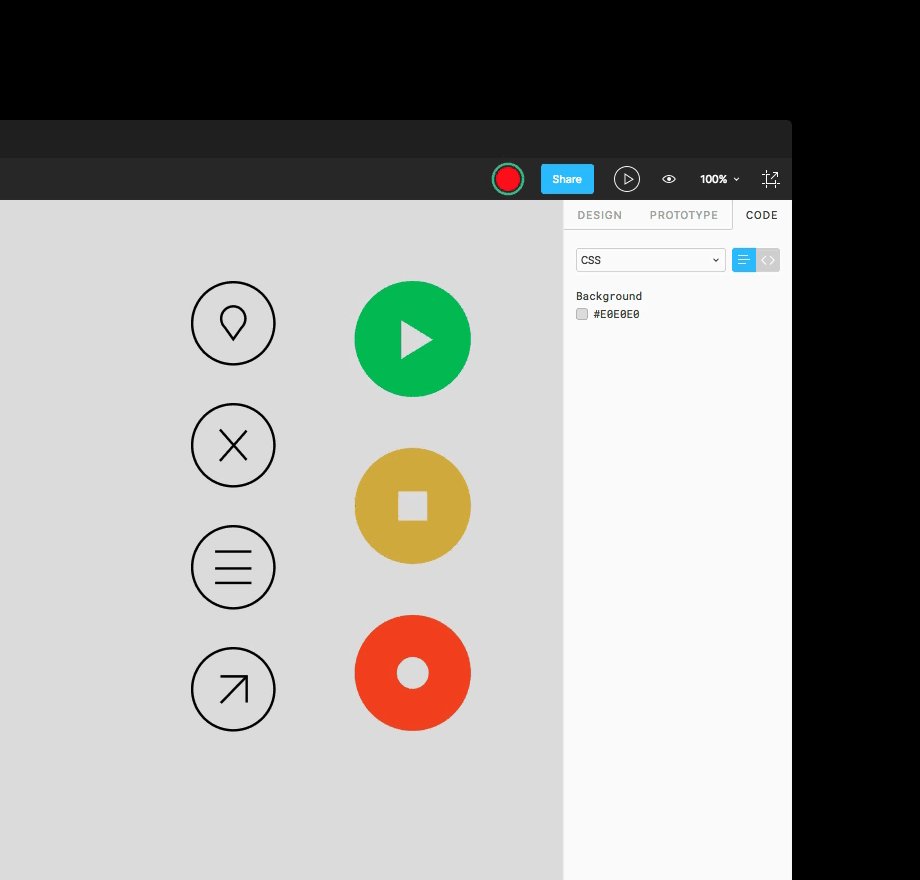
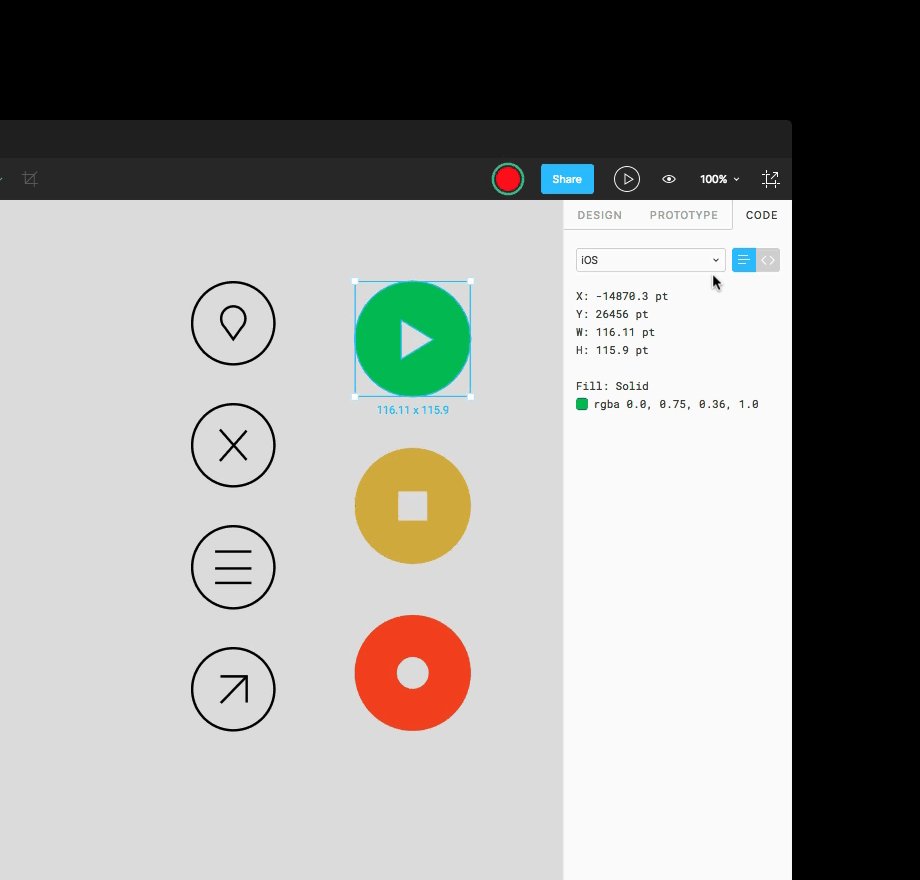
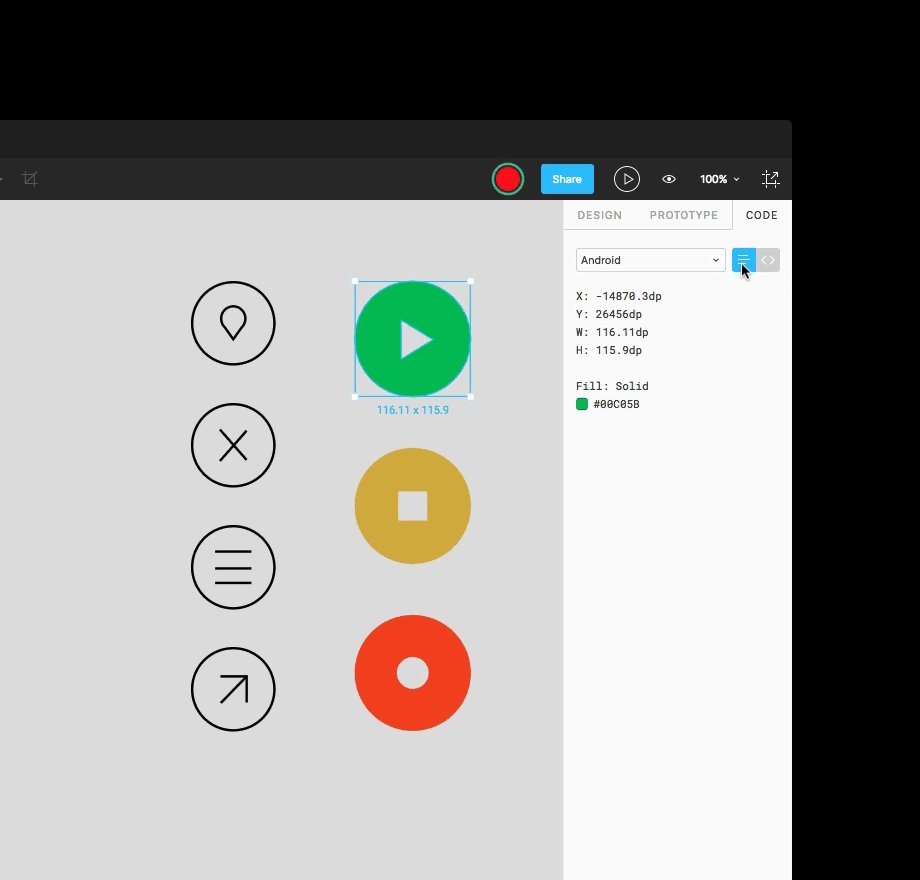
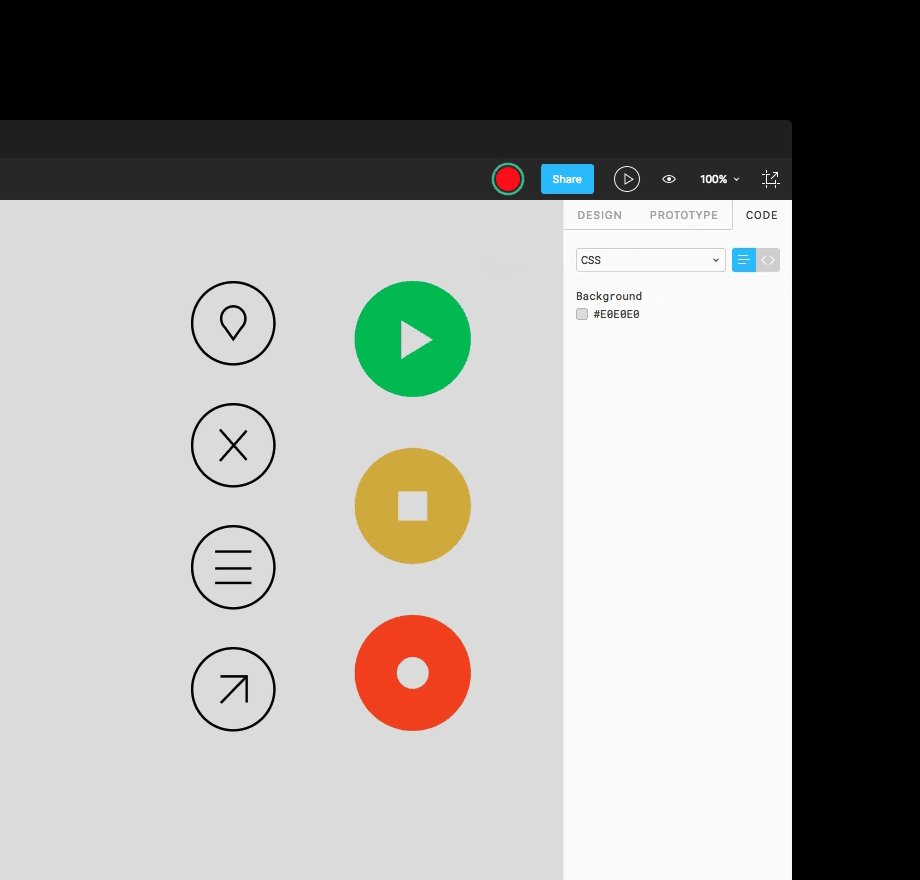
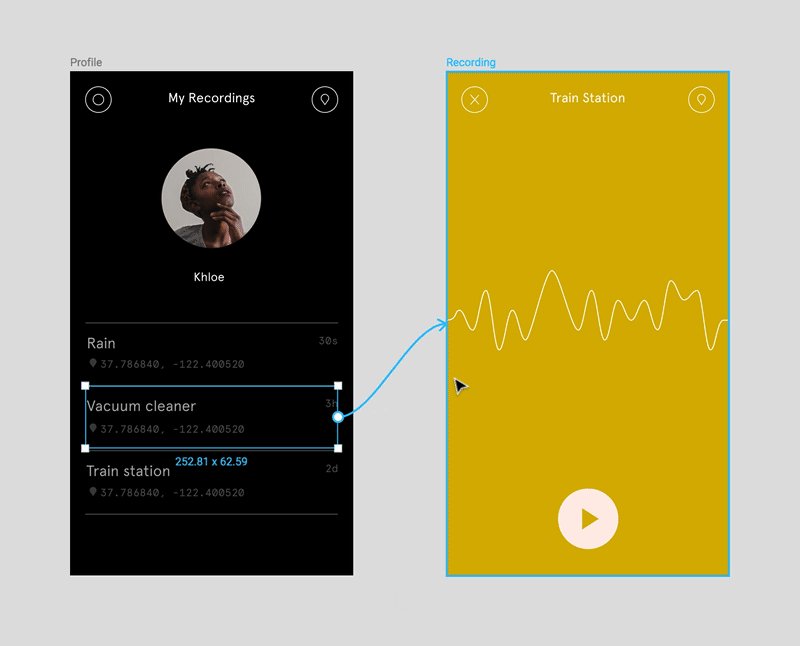
The first enhancement, “code mode,” gives developers access to the code that underlies a project’s look and feel. The second, “prototype mode,” lets designers build, present, and modify working prototypes of digital products. Both modes work from directly inside Figma, a choice meant to ease tensions that can emerge between designers and the code-minded non-designers they collaborate with.


When it launched last year, Figma captured designers’ attentions with two features: Live collaboration and version control. The same way you can work in Google Docs with multiple people simultaneously, lots of folks can join forces on a project in Figma. Tweaks and edits save immediately to the cloud, preserving a detailed record of each project’s history and keeping collaborators from overwriting each others’ work.
This real-time, all-in-one environment is a boon for design professionals, who have long relied on cobbled-together workflows involving multiple programs, plug-ins, and cloud services. You might design a screen in Photoshop, save it to the cloud using Dropbox, then share a link to that Dropbox folder with your collaborators—who then have to go through the same steps to share their revisions with you.


“The first time I used Figma was in a design review,” says Trello product designer Adam Simms, who uses the tool to create extensions for his company’s popular project management app. “I sent ten developers a preview link to my project, and they all jumped into a live demonstration of the design. When they realized they were looking at the source files, and they could follow me around on screen, the experience completely changed. It turned into this interactive feedback loop, where they were able to comment on things as I was going through them.”
Collaboration isn’t Figma’s only strong suit. A browser-based app, it works whether your collaborators are using Macs, Windows PCs, or Linux laptops. (Adobe XD only runs on Windows and Mac, and Sketch is Mac-only.) On the other hand, Sketch and Adobe are better at working offline. The former benefits from a rich network of third party plug-ins, the latter from integration with Adobe’s suite of products—not to mention the company’s design heritage.
In any case, the most salient news is that competition has spurred all of these companies to address workflow issues that have bedeviled designers for years. But the battle for the hearts and minds of Silicon Valley’s designers is in its early days. The features they’ll prize most, and who will provide them first, is still being figured out.
We can help. Send us your message using the form!
www.designagency.gr A 360 Advertising Agency